https://litmus.com/blog/the-ultimate-guide-to-web-fonts
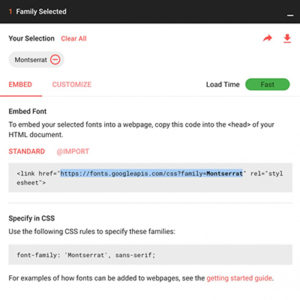
1. Search for the web font you would like to use: https://fonts.google.com/. Once you’ve found and selected it, a small black bar will appear at the bottom of the screen. When you click on it, you’ll see this screen:

2. Copy the font url and paste it in the address bar of either Safari or Internet Explorer. Safari or Internet Explorer should be used because Google Fonts uses browser detection to decide which font file type is served, and we want to use the .woff file type. With Google Chrome the .woff2 font file type, which has limited support, is served.
3. Copy and paste the /* latin */ font CSS block into the
section of your email.
4. Add the following under the “unicode-range” to specify a fallback font for Outlook:
5. Add the following above the @font-face blocks, using the applicable font:
font-family: 'IBM Plex Sans', Arial, Helvetica, sans-serif !important;
}